ワードプレスの便利な機能、今回は子ページ編です。今回の子ページも本当に便利な機能です。私が知る限り無料ブログサービスには子ページを作成する機能はないんじゃないかなと思います。もし無料ブログサービスでも作成できるところがあれば、すみません。
何度も言っていますがワードプレスには本当に便利な機能がたくさんあります。その様々な機能も比較的簡単に操作できるのもワードプレスのいいところだと思います。もしワードプレスをするならレンタルサーバーは高速・高機能のConoHa WINGがお薦めです。
それではワードプレスの子ページの機能を解説します。
ワードプレスの子ページの機能
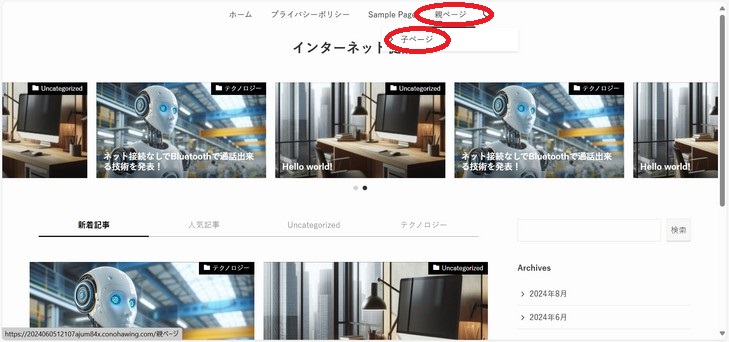
ワードプレスの子ページは、親ページの下の階層に配するページの事です。分かりやすく子ページのスクリーンショットの画面を掲載しますね。

上の画像では固定ページのタイトルを分かりやすく「親ページ」や「子ページ」としています。赤丸で囲んだ親ページの下に子ページが表示されているのが分かると思います。ちなみに「親ページ」の上にカーソルをもってこないと「子ページ」の表示は現れません。この子ページの設定もすごく簡単です。それではその手順を見ていきましょう。
子ページの設定手順


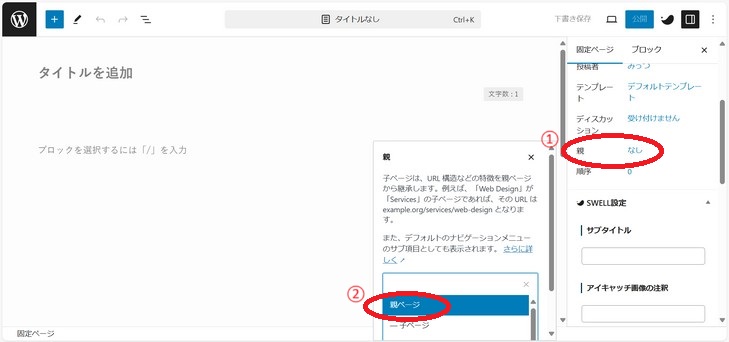
上の画像の赤丸で囲んだ①の「親 なし」の「なし」をクリックすると赤丸で囲んだ②が表示されます。その親ページをクリックし公開ボタンをクリックすると固定ページの編集画面での設定は終わりです。
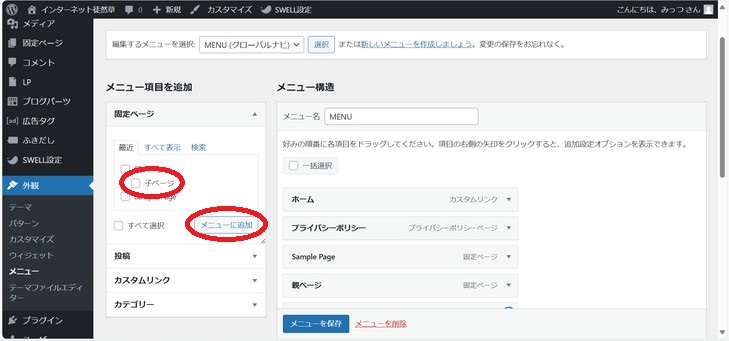
ワードプレスのダッシュボード画面の外観→メニューと進み編集画面で子ページを追加する。

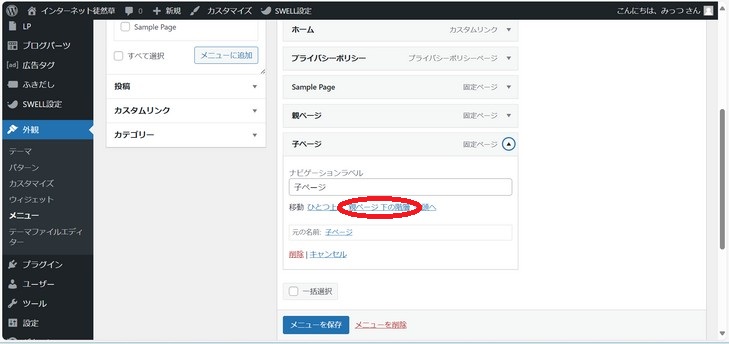
上の画像の赤丸で囲んだ「子ページ」の左横にあるチェックボックスにチェックを入れて「メニューに追加」をクリックする。

上の画像の赤丸で囲んだ「親ページ 下の階層」をクリックし最後にメニューを保存をクリックすると子ページの設定は全て終わりです。本当にとても簡単に子ページを設定する事が出来ます。
最後に
今回はワードプレスの子ページの機能について取り上げてみました。無料ブログサービスではなかなか難しい子ページの設定もワードプレスならば簡単に設定出来ます。ワードプレスには今回の子ページの機能の他にもたくさんの便利な機能があります。ぜひこの沢山の便利な機能を使いワードプレスでブログをする事をお薦めします。ワードプレスをするならレンタルサーバーはConoHa WINGがいいですよ。ぜひ使ってみてください。必ず満足します。












コメント